css gradient
css中渐变
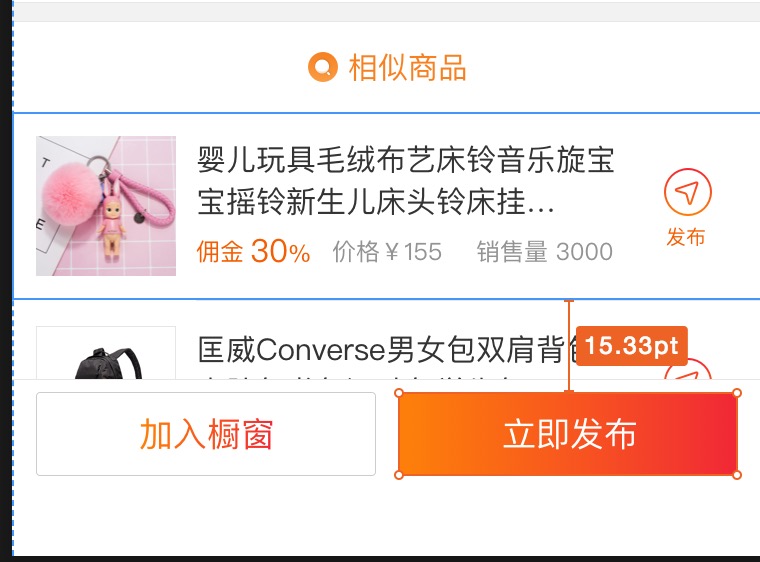
今天项目中有这样一个需求,如图:

背景的渐变我们非常了解了,也没必要去详细介绍,今天主要介绍一下字体的渐变,如上图所以,左边的字体有一个从左往右的渐变效果,如果是北京的话,我们直接使用css3提供的linear-gradient即可。字体渐变的话,有以下2种解决方案。
方法一:借助mask-image属性
HTML代码如下:
<h2 class="text-gradient" data-text="加入橱窗">加入橱窗</h2>
对应的css代码如下:
.text-gradient {
display: inline-block;
font-family: '微软雅黑';
font-size: 10em;
position: relative;
}
.text-gradient[data-text]::after {
content: attr(data-text);
color: green;
position: absolute;
left: 0;
z-index: 2;
-webkit-mask-image: -webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0)));
}
方法二:background-clip + text-fill-color下的实现
html代码如下:
<h2 class="text-gradient">加入橱窗</h2>
css代码如下:
.text-gradient {
display: inline-block;
color: green;
font-size: 10em;
font-family: '微软雅黑';
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(0, 128, 0, 1)), to(rgba(51, 51, 51, 1))); /* 背景色渐变 */
-webkit-background-clip: text;/* 规定背景的划分区域 */
-webkit-text-fill-color: transparent;/* 防止字体颜色覆盖 */
};