css 小技巧
css中的一些小技巧
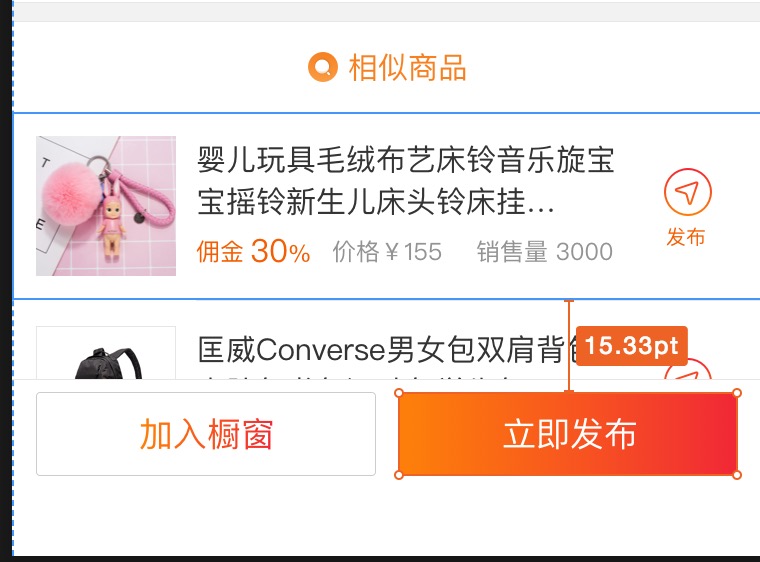
今天项目中有这样一个需求,如图:

需求是点击遮罩层,整个遮罩层连同下面的商品详情列表一同消失,解决方案目前想到的有2种
1.弹出框+遮罩,俩控件组合着用,弹出框放在遮罩上边,css控制。给遮罩加一个点击事件就OK了,然后让其隐藏。
2.
<div className="modal" onClick={handleModalClicked}>
<div className="box" onClick={e => e.stopPropagation()}></div> //阻止事件的发生
</div>
function handleModalClicked(e) {
// 关闭浮层
}
modal为遮罩层 box为弹出层